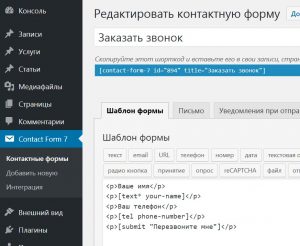
Иногда приходится делать всплывающую форму обратной связи, или форму «заказать звонок» и т.д. — чтобы она появлялась во всплывающем окне. Как правило сами формы создаются, например, при помощи всем известного плагина Contact Form 7, ну а для эффекта всплывающего варианта понадобится еще и плагин Easy FancyBox. Где найти и как скачать и установить не буду рассказывать. Тем более, что статью эту переписал больше самому себе в помощь. После создания нашей формы через плагин Contact Form 7 получаем ее шорткод типа
[contact - form - 7 id="123" title="Заказать звонок"]
Сама форма готова. Можно данный шорткод разместить на странице контактов и там получим нашу форму.
Но, чтобы сделать именно всплывающую форму, необходимо в нужном нам месте разместить такой код:
<a href="#contact_form_pop" class="fancybox">Заказать звонок</a> <div style="display:none" class="fancybox-hidden"> <div id="contact_form_pop"> ...здесь вставляем наш шорткод формы... </div> </div>
На сайте будет видна только кликабельная надпись «Заказать звонок».
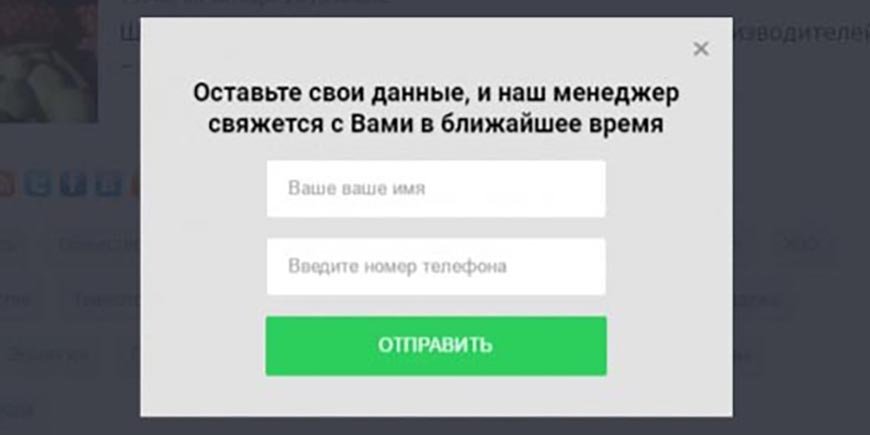
При нажатии на нее получим всплывающую форму вида:
Ну а если вставлять в какое-то меню, то вставляем в файле шаблона в нужном нам месте вот такой код:
<li><a href="#contact_form_pop" class="fancybox">Заказать звонок</a></li>
<div style="display:none" class="fancybox-hidden">
<div id="contact_form_pop">
<?php echo do_shortcode('...здесь вставляем наш шорткод формы...'); ?>
</div>
</div>
Куда и как вставить этот код? Ищем код меню.
И между тегами <ul>…</ul> вставляем его. Обращаю ваше внимание, что код должен стоять после строки вывода меню:
<?php wp_list_pages('title_li='); ?>
Для более точного понимания разъясню еще так:
<ul class="menu">
<?php wp_list_pages('title_li='); ?>
...здесь вставляем наш шорткод формы...
</ul>




Комментарии отсутствуют