Для тех кто оптимизировал сайт по рекомендациям инструмента от Google PageSpeed Insights, сталкивались в проблемой невозможности закешировать js скрипты сторонних сайтов.
По сути это не столь важный показатель для оптимизации. Это как переносить из шапки сайта в футер CSS и JS элементы, хотя у самого Google с этим пунктом проблемы 🙂
Но, мало ли как захочется оптимизировать вам или вашим клиентам свои сайты, или использовать кеширование сторонних скриптов. Или просто хочется наблюдать красивую цифру на счетчике в анализаторе Google PageSpeed, тем более, что на оптимизацию уйдет всего несколько минут.
Кеш браузера своих элементов
Например на нашем сайте имеются несколько не оптимизированных объектов:
http://site.ru/assets/copyright.min.js (не указан срок действия)
http://site.ru/assets/i/566.jpg (не указан срок действия)
http://site.ru/assets/i/icons.png (не указан срок действия)
http://site.ru/assets/i/postcomm-left.png (не указан срок действия)
http://site.ru/assets/i/postcomm-right.png (не указан срок действия)
Чтобы исправить эту проблему, нужно изменить файл .htaccess и вставить в самый низ такой код:
# сжатие text, html, javascript, css, xml:
<ifModule mod_deflate.c>
AddOutputFilterByType DEFLATE text/html text/plain text/xml application/xml application/xhtml+xml text/css text/javascript application/javascript application/x-javascript
</ifModule>
# кеш браузера
<ifModule mod_expires.c>
ExpiresActive On
#по умолчанию кеш в 5 секунд
ExpiresDefault "access plus 1 days"
# Включаем кэширование изображений и флэш на месяц
ExpiresByType image/x-icon "access plus 1 month"
ExpiresByType image/jpeg "access plus 4 weeks"
ExpiresByType image/png "access plus 30 days"
ExpiresByType image/gif "access plus 43829 minutes"
ExpiresByType application/x-shockwave-flash "access plus 2592000 seconds"
# Включаем кэширование css, javascript и текстовых файлов на одну неделю
ExpiresByType text/css "access plus 604800 seconds"
ExpiresByType text/javascript "access plus 604800 seconds"
ExpiresByType application/javascript "access plus 604800 seconds"
ExpiresByType application/x-javascript "access plus 604800 seconds"
# Включаем кэширование html и htm файлов на один день
ExpiresByType text/html "access plus 43200 seconds"
# Включаем кэширование xml файлов на десять минут
ExpiresByType application/xhtml+xml "access plus 600 seconds"
# Нестандартные шрифты сайта
ExpiresByType application/x-font-ttf "access plus 1 month"
ExpiresByType font/opentype "access plus 1 month"
ExpiresByType application/x-font-woff "access plus 1 month"
ExpiresByType image/svg+xml "access plus 1 month"
ExpiresByType application/vnd.ms-fontobject "access plus 1 month"
</ifModule>После этого можете выполнить проверку своего сайта в инструменте Page Speed и, если все хорошо, там должны остаться ссылки на яндекс.метрику, аналитику, социальные сети и т.д.
Примеры сторонних скриптов
Если в первом шаге, все сделали верно, должны увидеть примерно такой список:
Используйте кеш браузера для следующих ресурсов
https://apis.google.com/js/platform.js (30 минут)
https://mc.yandex.ru/metrika/watch.js (60 минут)
http://www.google-analytics.com/analytics.js (2 часа)
http://code.jivosite.com/script/widget/NuT1gBLsC6 (не указан срок действия)
https://static.doubleclick.net/instream/ad_status.js (15 минут)
http://connect.facebook.net/ru_RU/all.js (20 минут)
http://an.yandex.ru/system/context.js (60 минут)
http://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js (60 минут)
https://pagead2.googlesyndication.com/pagead/osd.js (60 минут)
http://disqus.com/next/config.js (60 секунд)
Правда, может быть всего несколько URL на метрику и аналитику например, но это не столь важно, рецепт исправления для всех один и тот же.
Кеш сторонних элементов
Мы конечно же никак не можем повлиять на время кеша стороннего сайта, но мы можем делать это внутри своего сайта. Самый логичный ход в этой ситуации, скачивать автоматически свежие скрипты метрики, аналитики и т.д. к себе на сайт с помощью крона (скрипт присутствует).
Давайте теперь по порядку!
Шаг 1. Копируете список всех скриптов, которые показывает Google PageSpeed в блокнот или можно прямо с браузера.
Шаг 2. Создаем файл на хостинге с расширением php и вставляем в него такой код:
<?php
function downloadJs($file_url, $save_to)
{
$content = file_get_contents($file_url);
file_put_contents($save_to, $content);
}
// Указываем URL, затем папку от корня сайта и имя файла с расширением.
// Проверьте, чтобы на папке были права на запись 777/755
// Метрика
downloadJs('https://mc.yandex.ru/metrika/watch.js', realpath("./js") . '/watch.js');
// Google Analytics
downloadJs('http://www.google-analytics.com/analytics.js', realpath("./js") . '/analytics.js');
// Для скриптов без расширения
downloadJs('http://code.jivosite.com/script/widget/NuT1gBLsC6', realpath("./js") . '/NuT1gBLsC6');
?>Обращаем внимание на вызов функции:
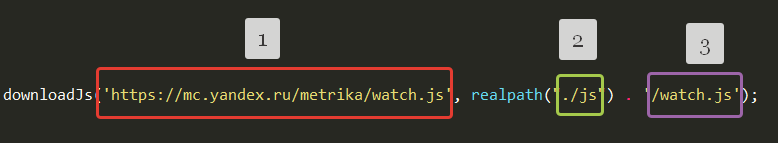
downloadJs('https://mc.yandex.ru/metrika/watch.js', realpath("./js") . '/watch.js');Их в коде для примера 3, но вы можете их создать сколько нужно — просто копируйте и вставляйте ниже или удалите лишние.
В этой строке меняем только 3 значение:

1. Сам скрипт, который будем закачивать к себе на сайт
https://mc.yandex.ru/metrika/watch.js2. Наш путь, куда будем сохранять файл:
realpath("./js")В данном случае это папка js, т.е. точный путь к ней будет site.ru/js/ (папку нужно создавать самим и выставить для неё права CHMOD для записи)
3. Имя скрипта, если с расширением .js, то пишем вместе с ним, если без расширения или с каким-то другим, то делаем все так как в примере выше. Обращайте внимание, чтобы не было файлов с одинаковыми названиями!!!
/watch.jsШаг 3. Заливаем отредактированный файл на сервер
И переходим по прямой ссылке, например http://site.ru/cachejs.php, если все сделали правильно, в папке JS (или какую вы указали в файле), будут лежать нужные файлы.

Шаг 4. Ставим наш скрипт-файл на крон для автоматического обновления файлов.
Для того, чтобы избежать некорректной работы с сервисами, если они внесут изменения в скрипты, крон будет автоматически заходить и обновлять их у себя на сервере.
Заходите к себе в хостинг панель и выбираете вкладку Планировщик CRON и прописываете команду, а так же указываем время — например, раз в час/сутки или любое другое время.
wget -q -O - http://site.ru/cachejs.php >/dev/null 2>&1Не забываем сменить URL и, возможно, синтаксис команды у вас будет другой, посмотрите примеры cron команд в справке вашего хостинга или лучше утоните в своей тех.поддержке.
Шаг 5. Меняем путь к JS в счетчике или скрипте на своём сайте, где вы их размещали.
Если был путь в счетчике https://mc.yandex.ru/metrika/watch.js, то заменяем его на новый путь внутри сайта, например, теперь будет такой — http://site.ru/js/watch.js
Вот и все, теперь в списке PageSpeed Insights у вас не должно быть сообщений о настройке кеша браузера.
Статью взял отсюда.

Комментарии отсутствуют